このブログのタイトルにもある通り、自分はカワウソが好きです。
大学生時代、名古屋の東山動物園で初めてカワウソと出会ってから、すっかり虜になってしまいました。
そのうちカワウソブームが巻き起こり、ペットとして飼育されるようになってしまいやや心を痛めたりもしましたが、最近は少しブームも落ち着きましたかね?
北は北海道、南は神戸までカワウソに会うためにいろいろな動物園・水族館に遊びに行きましたが、カワウソに会える動物園・水族館を網羅的にまとめた地図を作りたいと思い立ちました。
Otter MAP https://kotsume-kauwau.com/otter-dev/otter-map
本題
初めはGoogle Maps APIを利用しようと考えましたが、APIキーが取得必須なのと無料で維持することが難しそうで断念しました。

Google Maps Platform | Google for Developers
Millions of websites and apps use Google Maps Platform to power location experiences for their users.
そこで、LeafletというオープンソースのJavascriptライブラリを使用することにしました。
Leaflet — an open-source JavaScript library for interactive maps
Leaflet is a modern, lightweight open-source JavaScript library for mobile-friendly interactive maps.
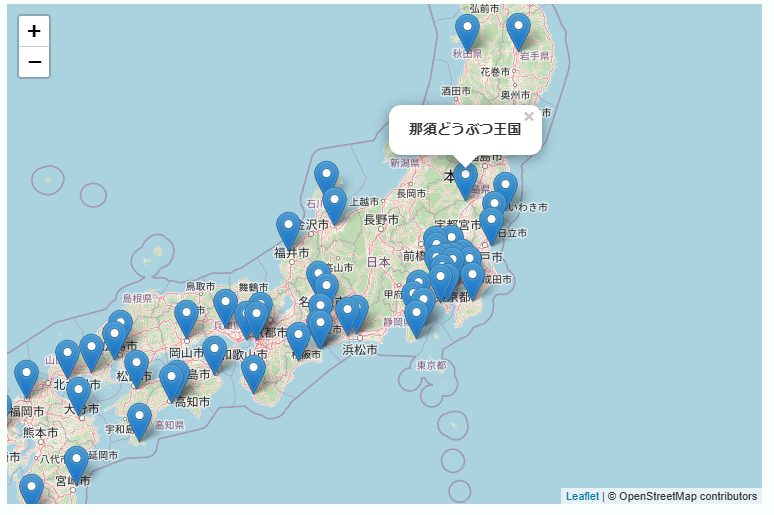
出来上がったのはこんな感じ。

コードはこんな感じ。
<div id="map"></div>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<script>
const map = L.map('map').setView([36.2048, 138.2529], 6);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© OpenStreetMap contributors'
}).addTo(map);
const locations = [
{name: '新さっぽろサンピアザ水族館', lat:43.0370123918601, lng: 141.471699768488},
{name: 'おたる水族館', lat:43.2370867957885, lng: 141.0117855513},
{name: '札幌市円山動物園', lat:43.0520391212484, lng: 141.307728217807},
];
locations.forEach((location) => {
const marker = L.marker([location.lat, location.lng])
.addTo(map)
.bindPopup(`<h3>${location.name}</h3>`);
});
</script>
座標はハードコーディングしています。本当はDBや外部ファイルから読み出せるほうが良いのですが、リアルタイム性はさほど必要なさそうだったので、更新がある際には直接プログラムを変更予定です。
ピンに刺さっている画像も変更することができ、柔軟なライブラリのように思いました。現在はピンをクリックすると動物園・水族館の名前が表示されるだけですが、公式HPのリンクも表示する等改良を加えていきたいですね。
よきカワウソライフを!

